こんにちは〜!!タナザラシです😊✨
今回は私が今やっている

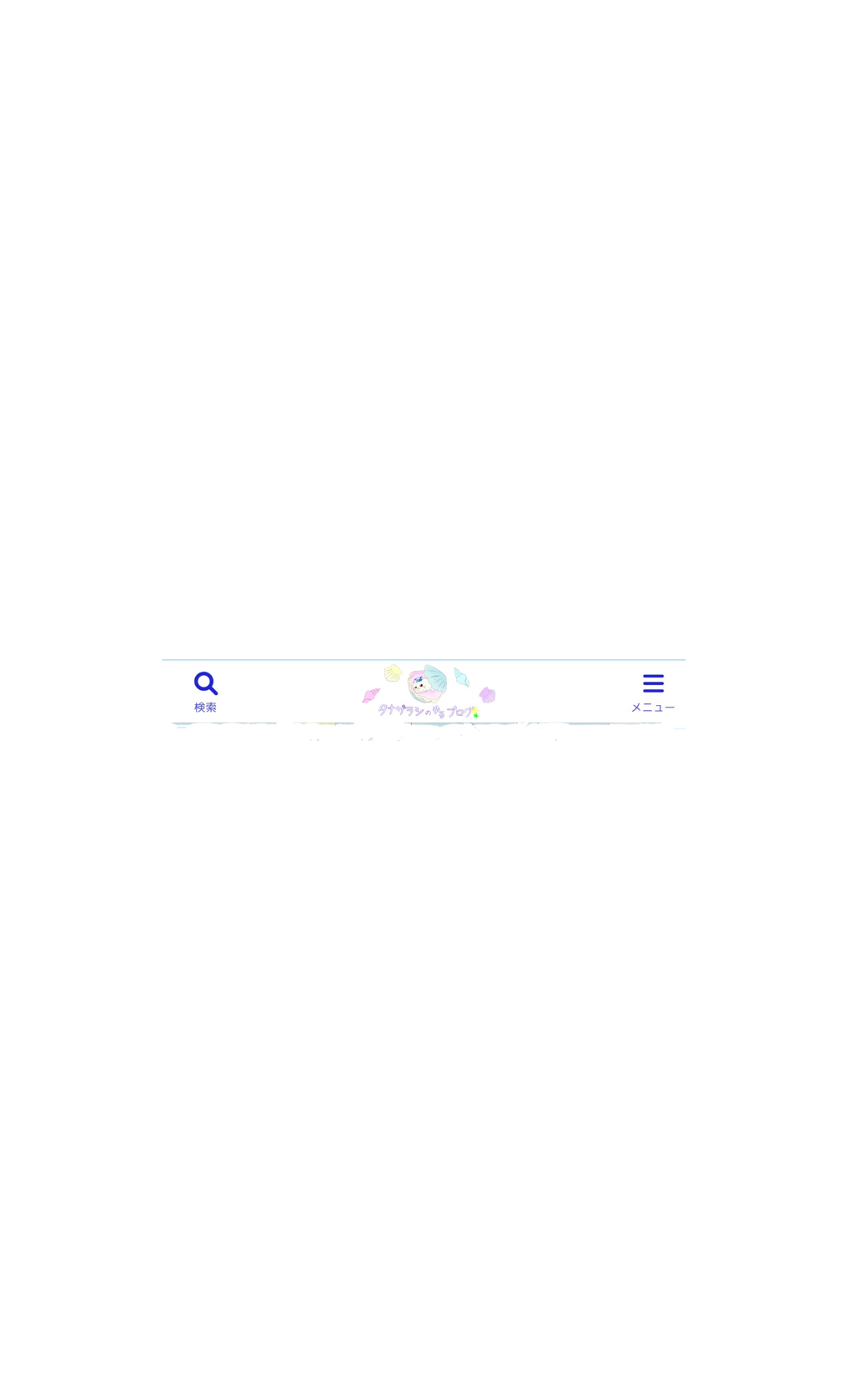
こちらの”ヘッダーモバイルボタン”の設定方法について解説していこうと思います!
参考になれば嬉しいです!
ちなみにカスタマイズしたのは、背景の色とアイコンと文字の色ですね!
cocoonで最初に普通にヘッダーモバイルボタンをつけると左から、
メニュー→ロゴ→検索
の順番になるんですよ💦
それが嫌だったので、私は自分で1から作り直しました!
メニューを新しく作る
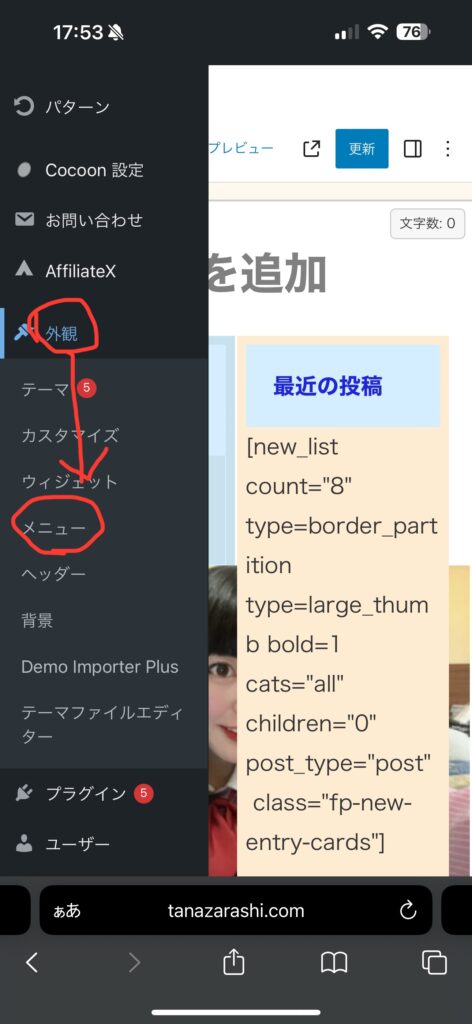
「外観」から「メニュー」を開きます

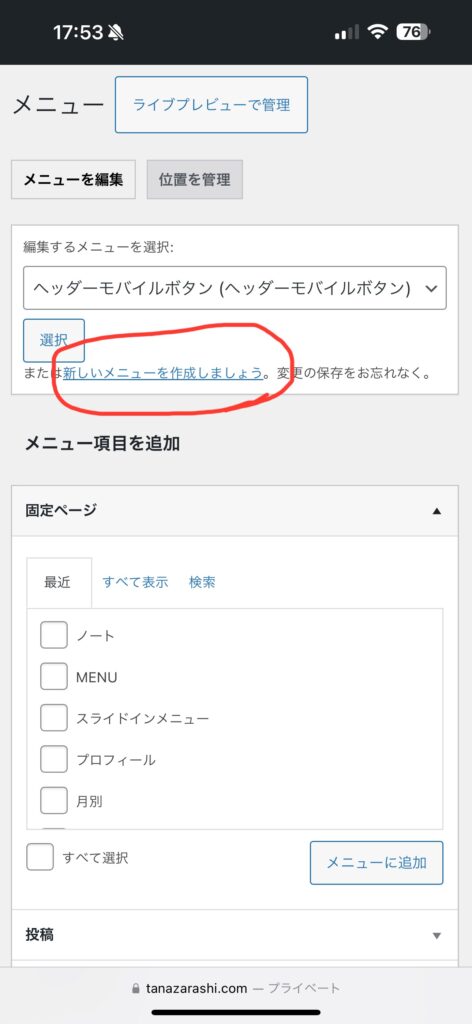
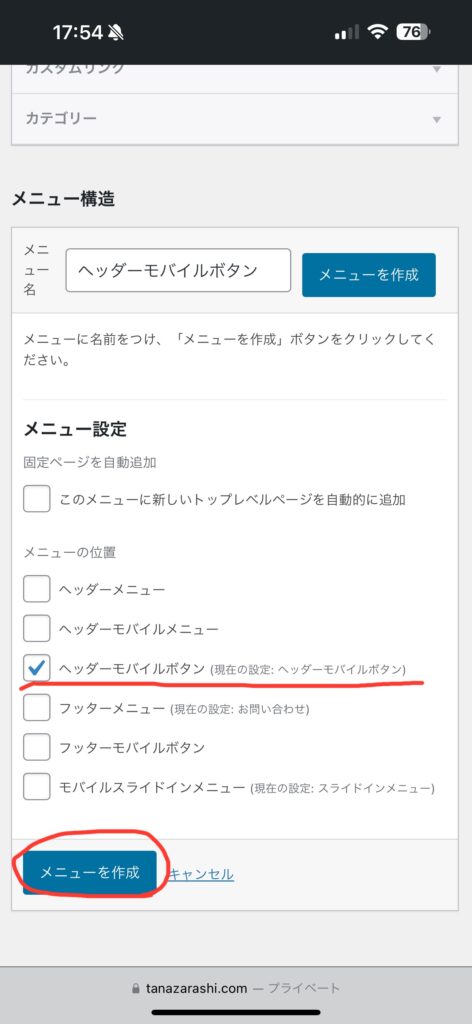
「新しいメニューを作成」します

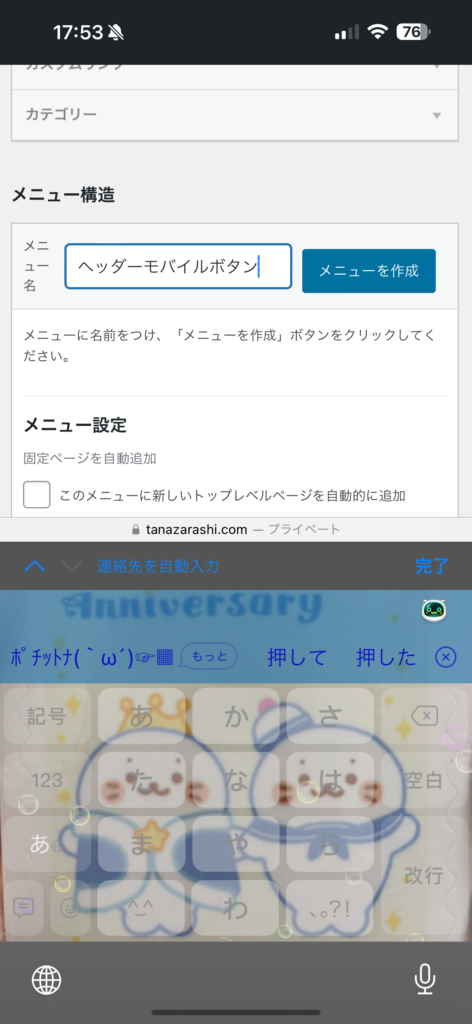
メニュー名は”ヘッダーモバイルボタン”など分かりやすいものにしておきます

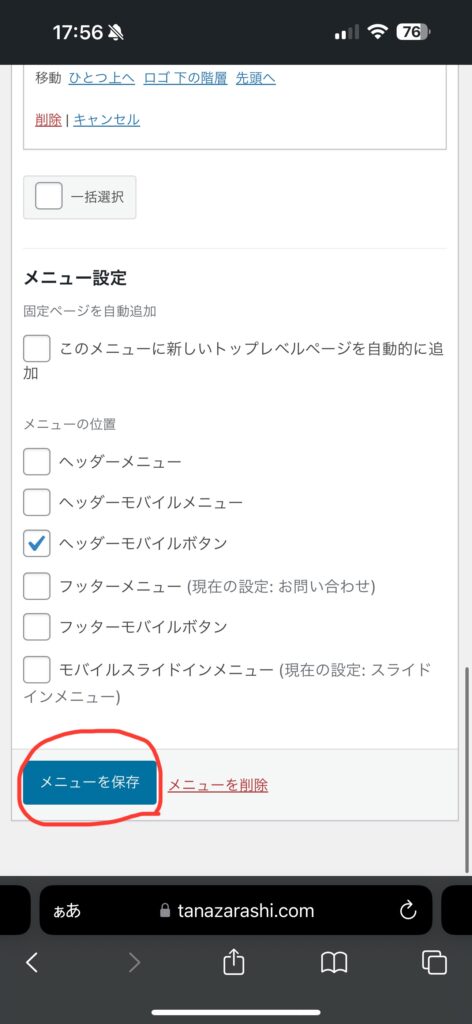
メニューの位置をヘッダーモバイルボタンにチェックを入れて、メニューを作成します

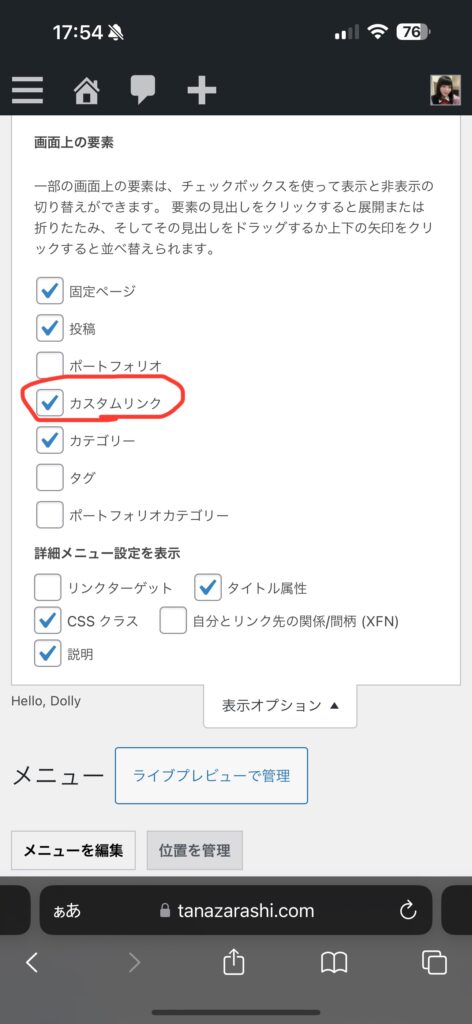
右上の「表示オプション」は「カスタムリンク」にチェックを入れておいてください

メニュー項目を追加する
次に中身を追加していきます!
私はcocoon独自のボタンを使っています。
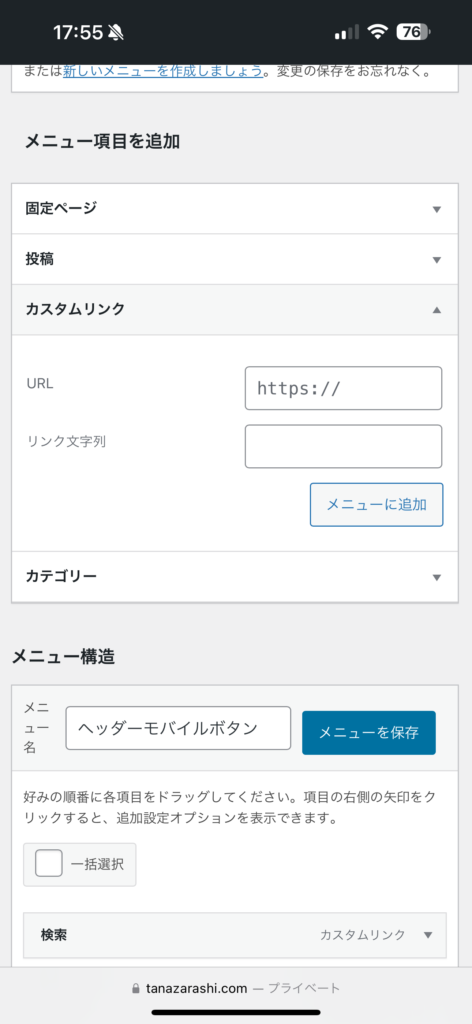
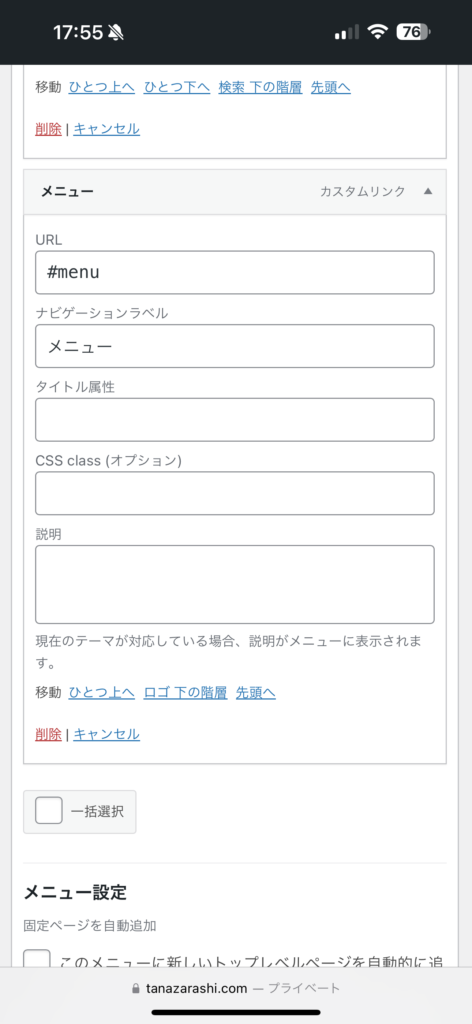
「カスタムリンク」を開くと↓なりますので

URLのところに”#search”と入れます
そしてメニューに追加します
次は”#logo”と入れて追加、
次は”#menu”と入れて追加します
上から順番に追加されたと思いますが、順番は入れ替えることが可能です!
上から順に左に表示されます。
ナビゲーションラベルを設定する
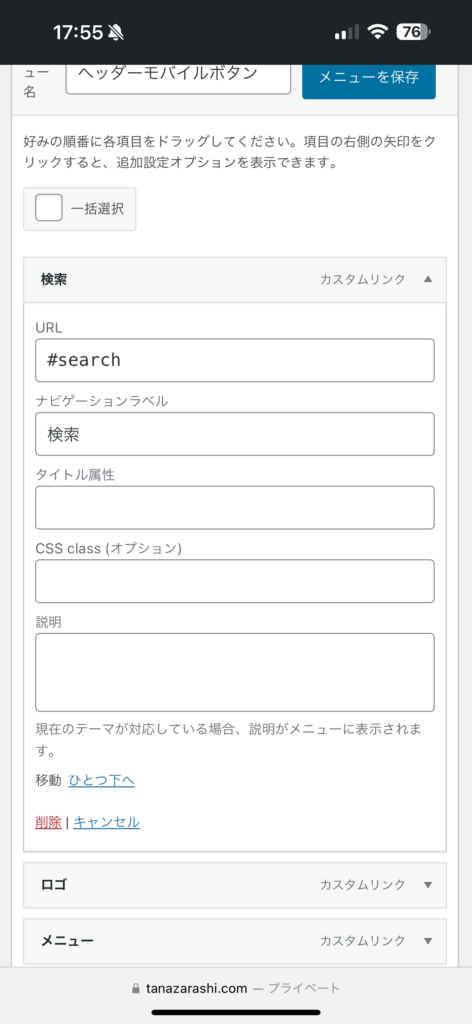
全部追加できたら、個別の「メニュー構造」を開いて、ナビゲーションラベルを追加していきます
こちらは画面に表示される名前です
私の場合こうなってます



できたら「メニューを保存」を押します

これでネット上には表示されるようになったはずです!
背景とアイコンの色を変える
私は色を変えたかったので、CSSを使って色を変えました!
でも難しくないです☺️👍
注意点を載せておきます↓
以上のことが確認できましたら
「外観」から「テーマファイルエディター」に進み、
「Cocoon Child: スタイルシート (style.css)」を開きます
そして、最初から書いてあるものの下に
こちらをコピペしてください
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
background-color: #FFFFFF;
color: #2026d6;
}
.logo-menu-button.menu-button{
background-color: #FFFFFF;
}background-colorは背景の色で、
colorはアイコンと文字の色です!
自分の好きな色を入力してください😊
これで完成ですー!!
次回はスライドインメニューについて載せようと思いますのでよかったら見てください🫶🏻💕








コメント