こんにちは〜!タナザラシです😊
日記はゆるゆるとした投稿をしていこうと思ってます✌️
今日は初投稿なのですが、ボックスメニューのアイコンの手描き工程を残そうかなと思います!
というか「Windowsマーク」+「スクショボタン」でPCのスクショが撮れるんですね!
初めて知りました💦
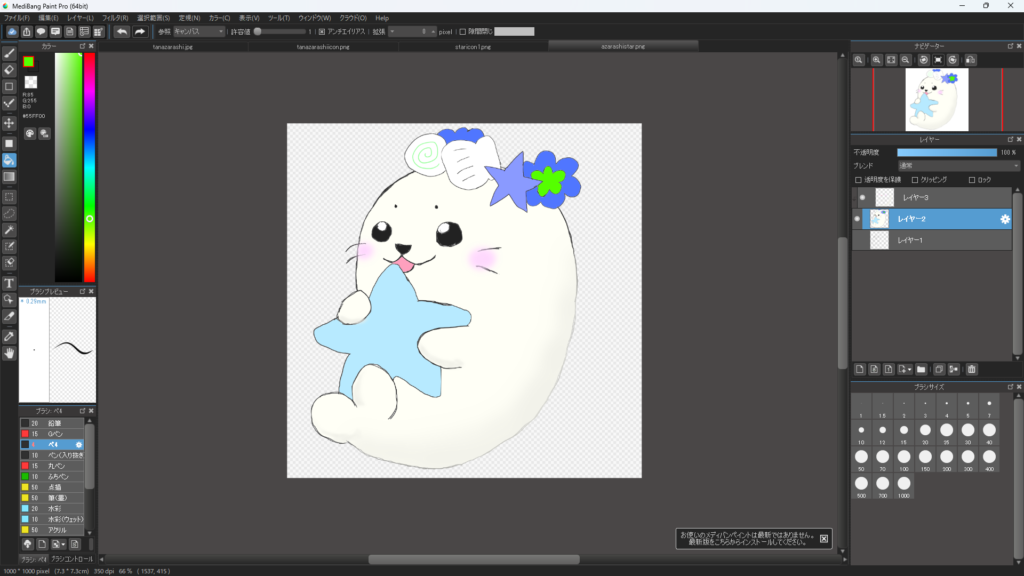
私がこのブログのアイコン?にしている、スプラトゥーン3のカイノワをつけたアザラシちゃん🦭

思いつきで描いたんですけど、結構気に入ってます笑
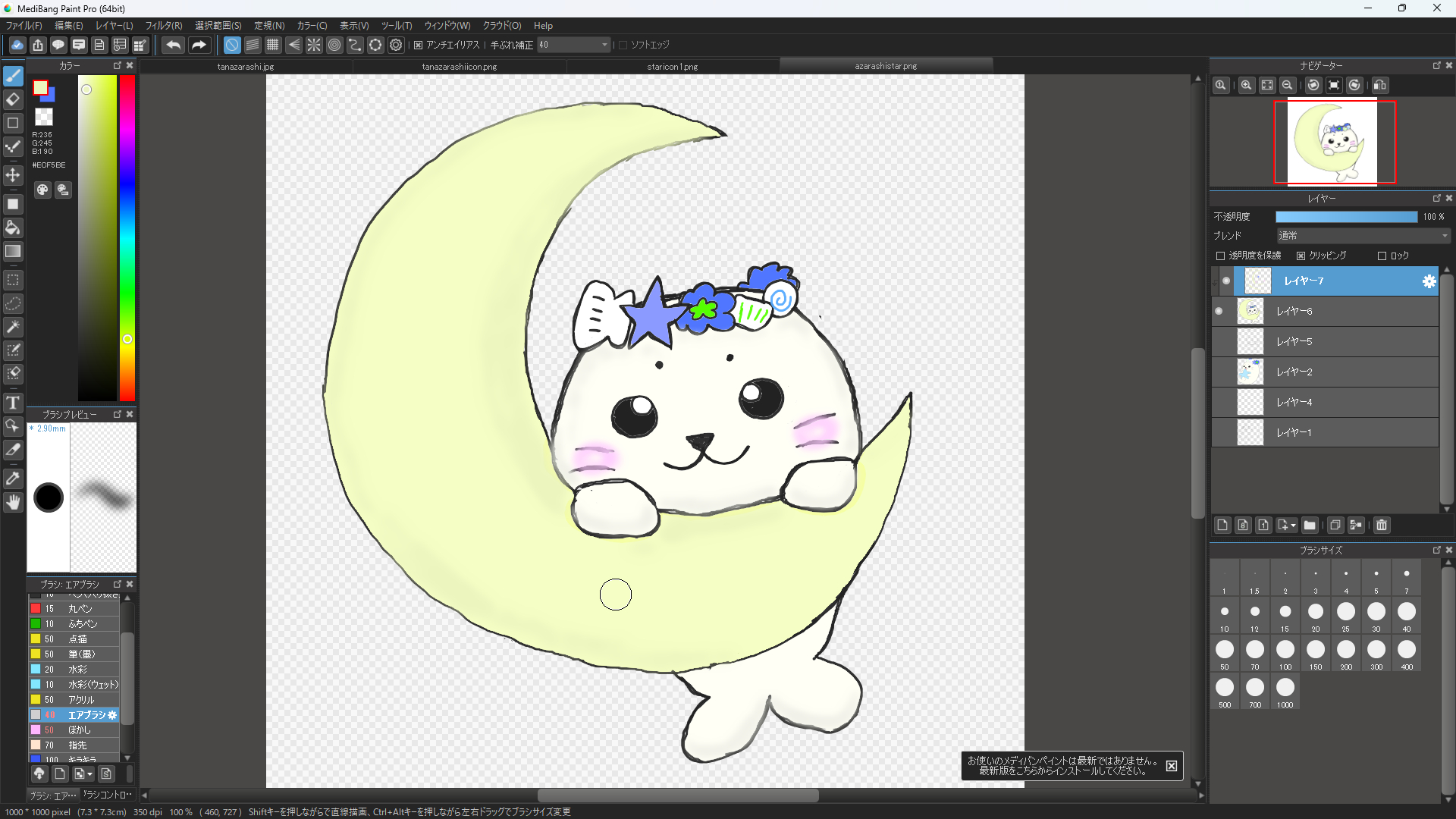
今回は、先に描いていた

このアザラシちゃんのアイコンの上に、レイヤーを重ねていく形で、どんどんアイコンを作っていきます!
というのも、色を統一したいので、スポイトツールを使いたかったのです…
使っているのは
MediBangPaint
です!

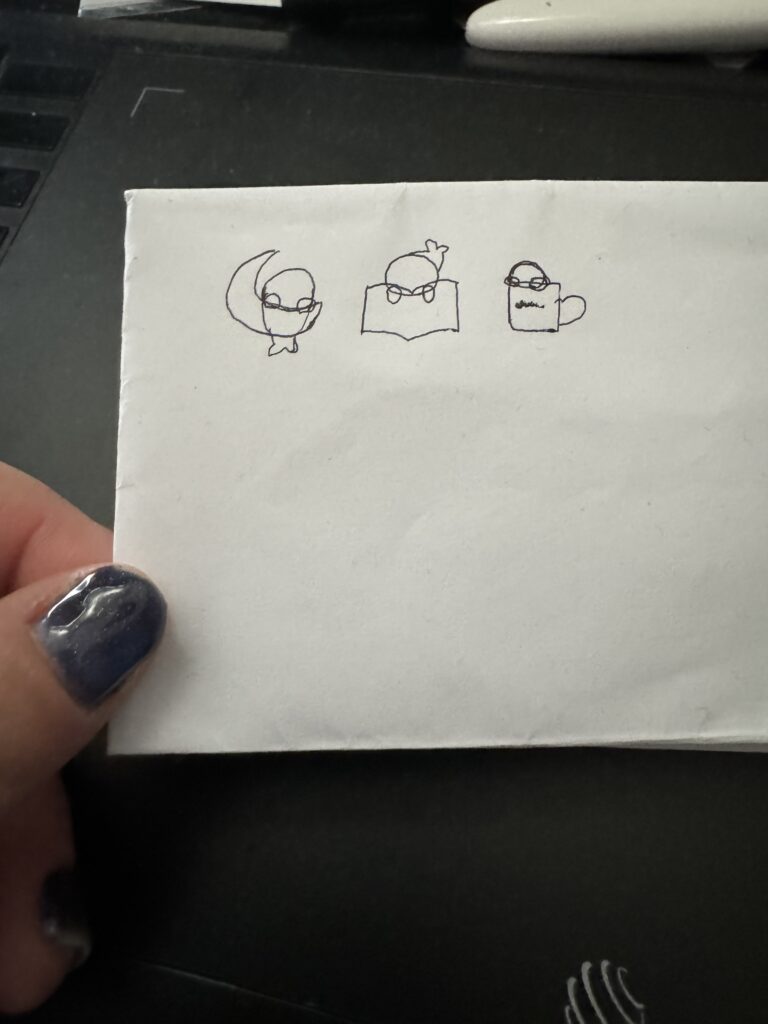
この上にレイヤーを作って、古いレイヤーは消していきます!

↑仕事中に描いた他のアイコンのイメージ図笑
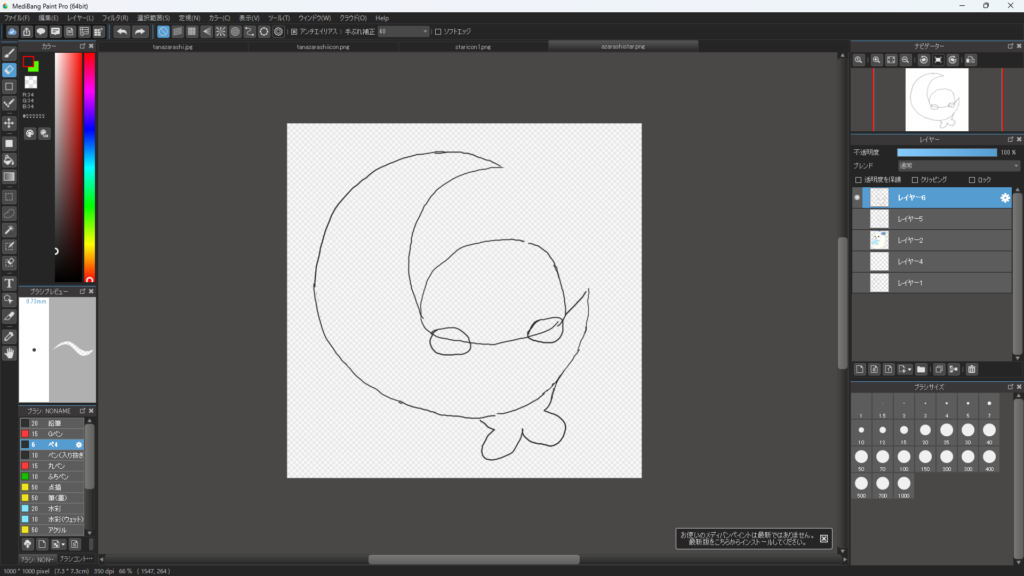
1番左を描いていきます!
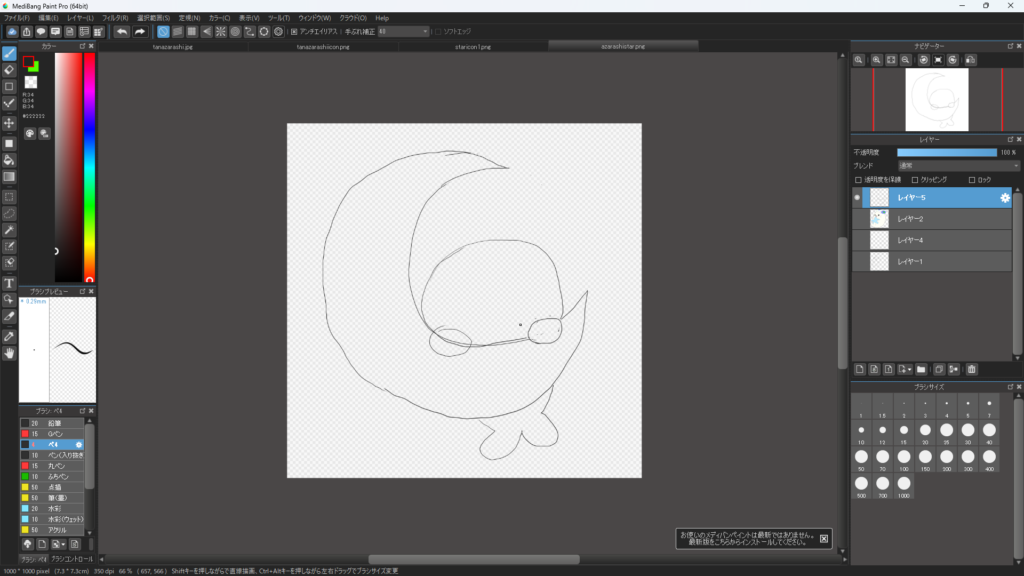
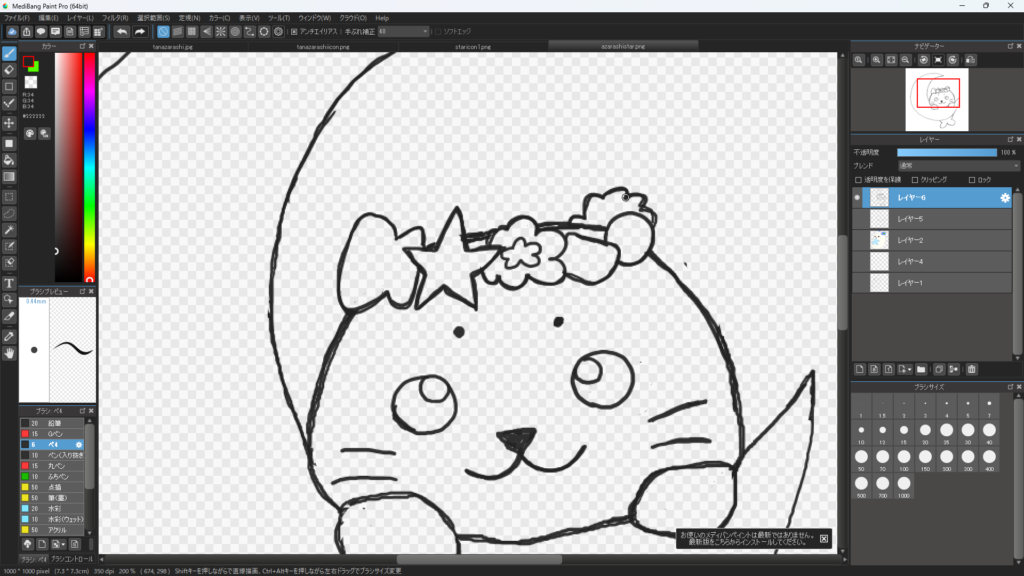
まずは、サイズ感とポジションの把握のために大体の図を描いていきます。
ペンは6px、カラーは#222222です。

あくまでもアイコンで、「月」を分かりやすくしたいので月を大きめに。
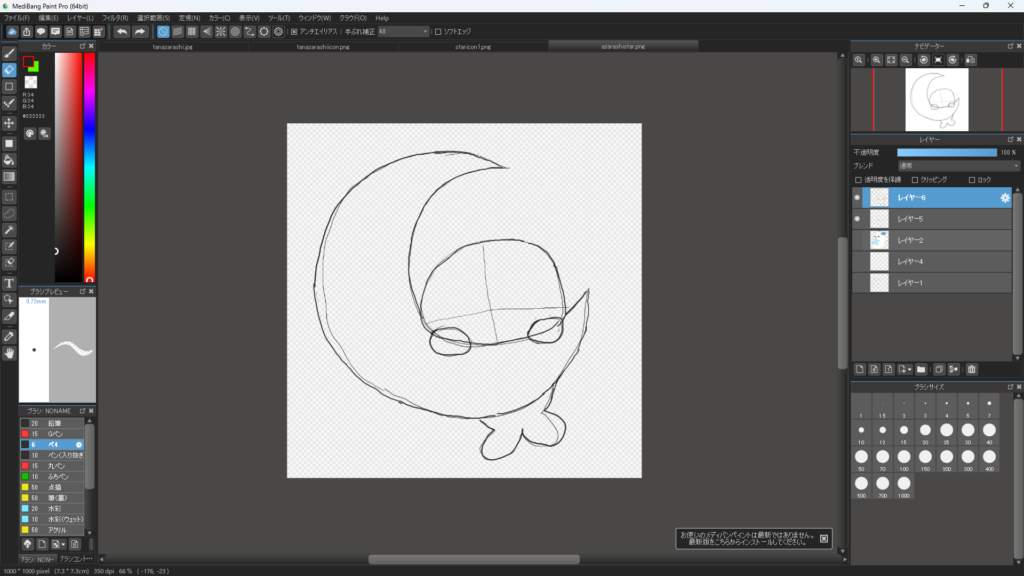
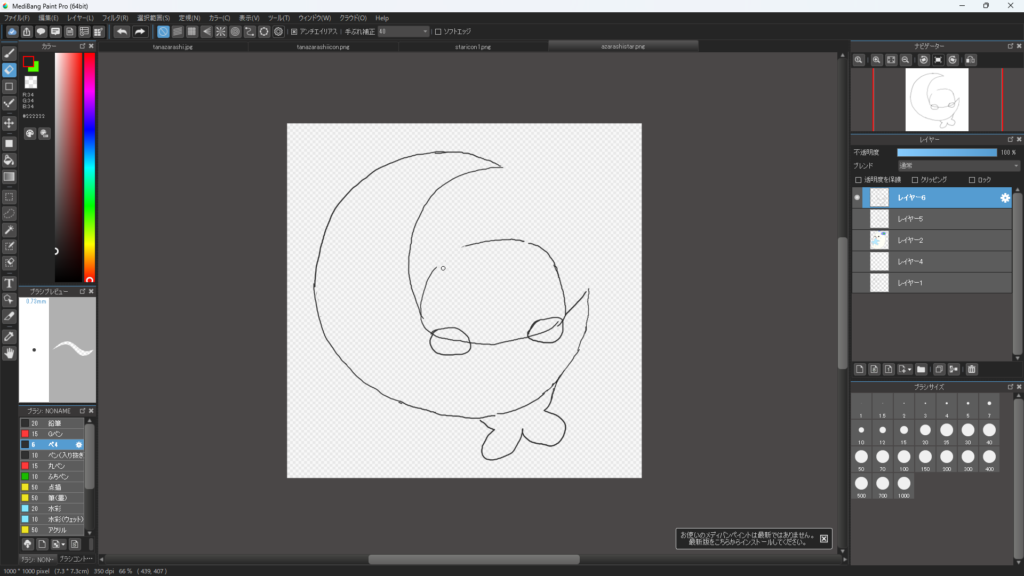
レイヤーを追加して、下書きを元に本描きしていきます。

なぞったところもあれば、バランスを見て変えたところもあり、、、
顔のパース線は下書きに足してあります!
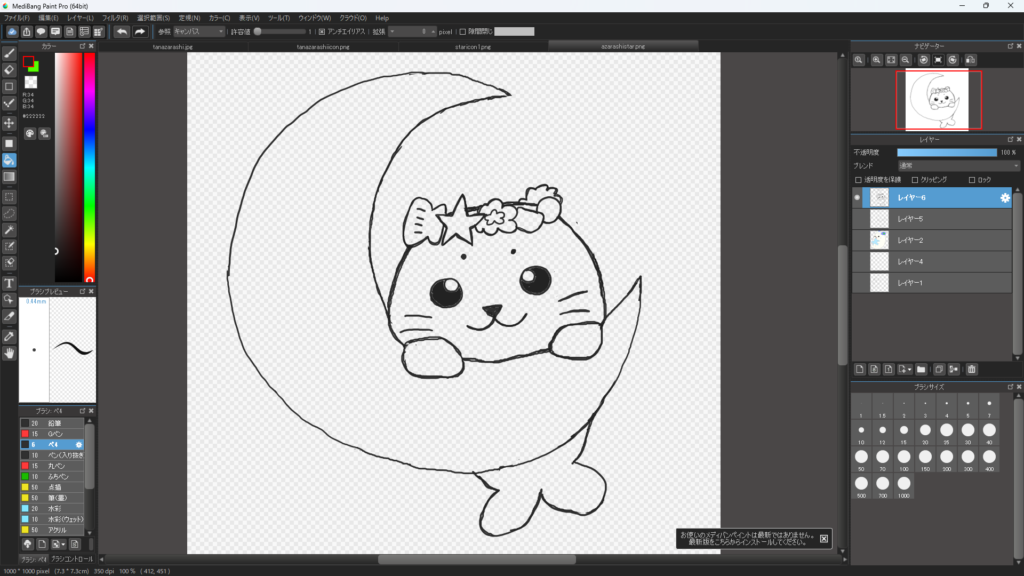
下書きのレイヤーを消します

かなり不恰好!笑
大丈夫です!これから直します!
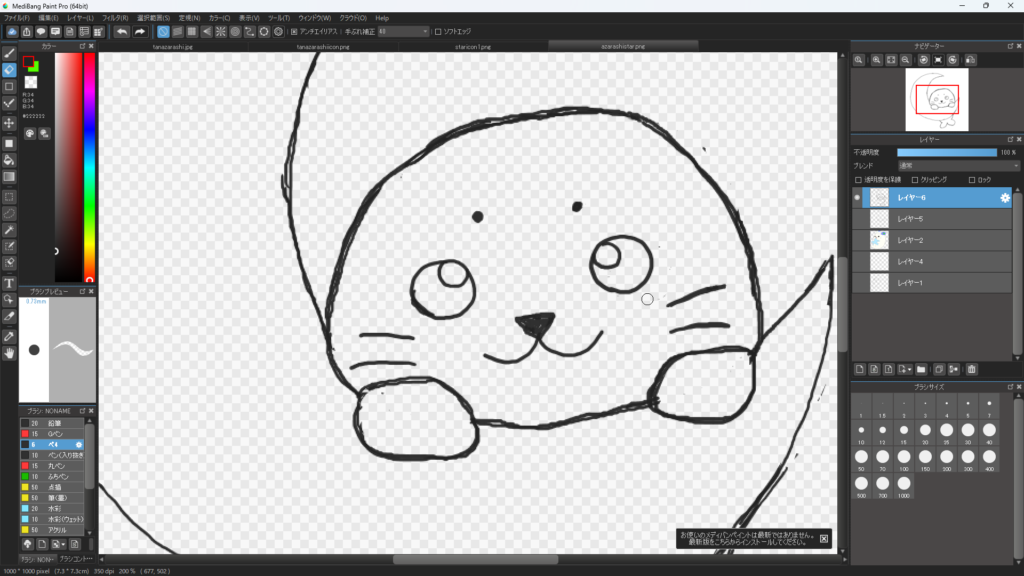
歪んでたり、線が繋がってないところを直していきます

所々拡大しながら、線を太く2、3重描きしていきます
できたらお顔を描きます

私は鼻、口、目、眉毛、ヒゲの順番で描いてますが、目のところのバランスを取るのが難しい!!
納得が行くまで何度も描き直します
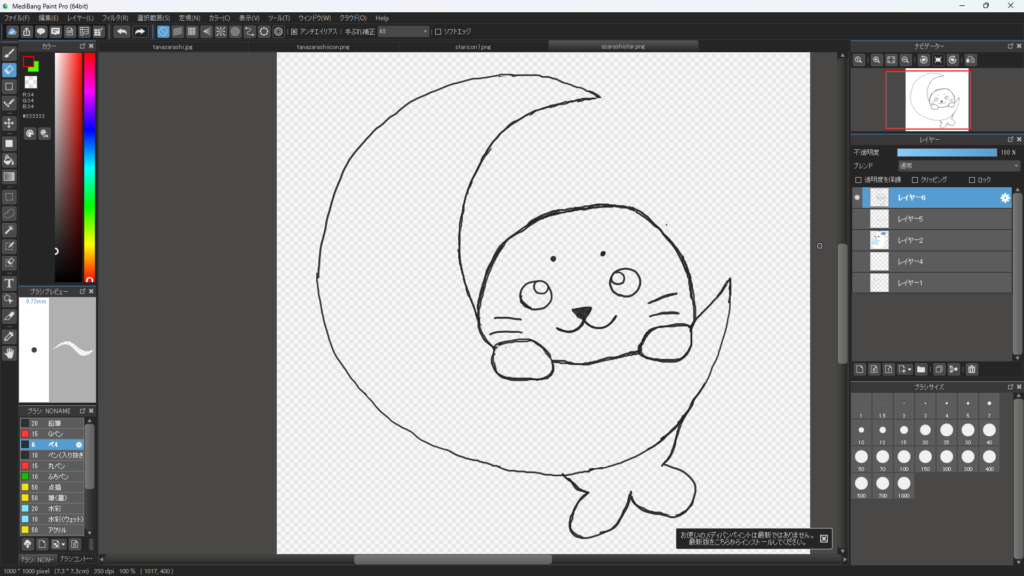
全体のバランスや線の太さのバランスを見ます

月がちょっと薄いので足しました!
あとしっぽも!
できたら頭にカイノワを足していきます

これはもうテキトーに描いてもそれっぽく見えるので、深く考えずに描いてます笑
線入れ完成!

目は塗り潰しで黒くしておきます
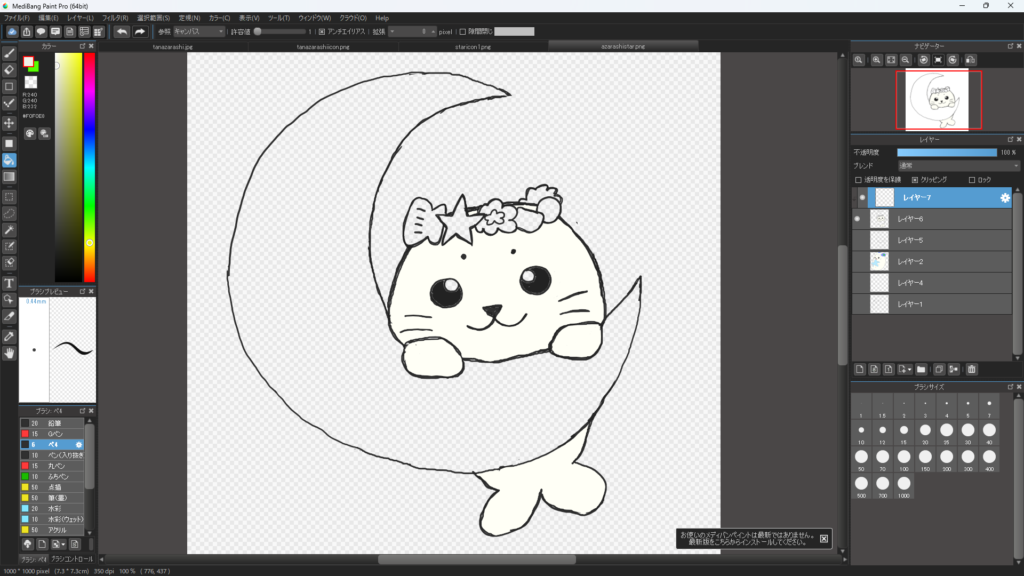
アザラシちゃんを塗り潰しで塗ります
カラーは#fffff6です

カイノワの隙間も忘れずに塗ります
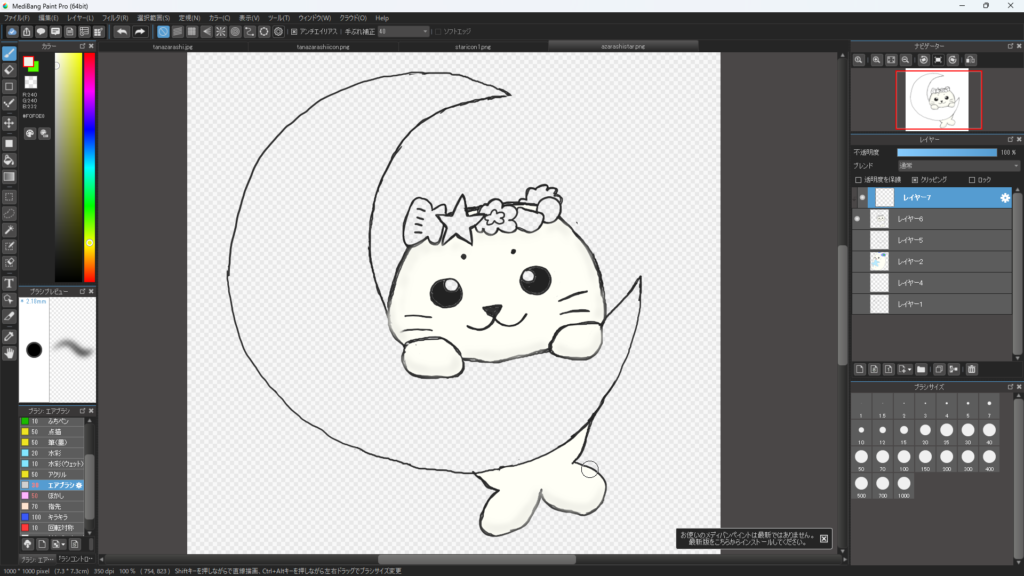
そしたらレイヤーを追加してクリッピングします。
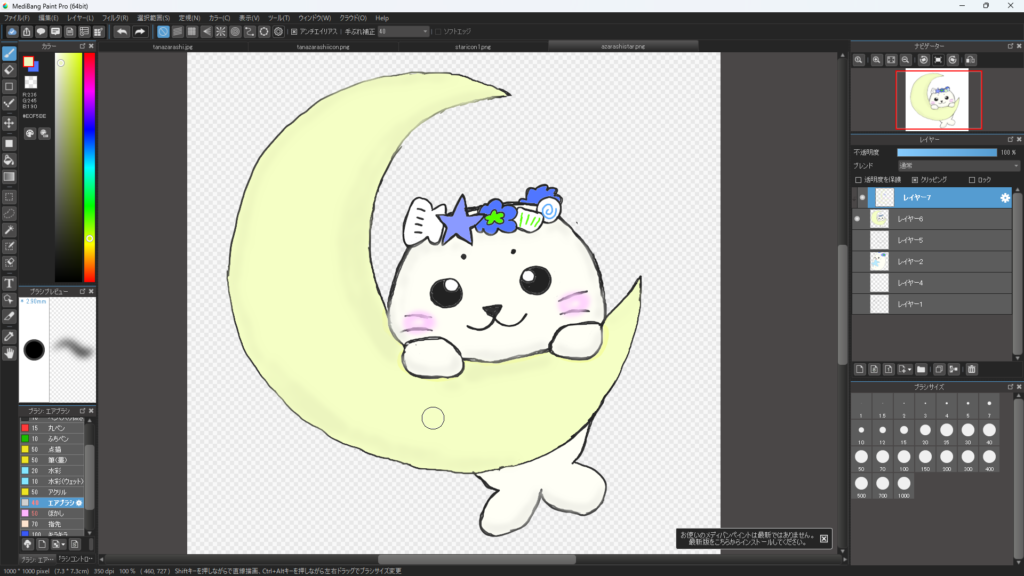
ほんの少し色を暗くして、エアブラシで陰をつけます

しっぽや手につけると立体感が出ます✨
チークもエアブラシで付けます。
あとはカイノワはスポイトツールで色を持ってきて塗り潰し、
月は黄色を選んで、同じく影を付けました。
完成!!!

そんなに大変じゃなさそうだと思います笑
これを他のアイコンでも繰り返して、ボックスメニューを作りました😊
でも2日かかりましたけどね…泣
楽しかったです!!







コメント